
Cách cài đặt và sử dụng plugin BJ Lazy Load 0 (0)
Cách cài đặt và sử dụng plugin BJ Lazy Load 0 (0)
Việc trang web của bạn có cạnh tranh được với các trang web khác hay không phụ thuộc rất lớn vào tốc độ tải trang. Với cùng một nội dung hoặc chủ đề, người dùng chắc chắn sẽ vào trang web load 1s chứ không phải trang web load 3s. Có rất nhiều cơ chế cũng như plugin đi kèm để tăng tốc độ tải trang, và một trong số đó là cơ chế Lazy Load. Cơ chế Lazy load là khi bạn cuộn tới đâu ,website sẽ load hình tới đó, góp phần giảm tải băng thông cũng như tăng hiệu năng làm việc của hosting. Để áp dụng cơ chế này, Wordpress của bạn sẽ cài đặt thêm plugin BJ Lazy Load.
Cách cài đặt và sử dụng plugin BJ Lazy Load
1. Bước 1: Cài đặt plugin BJ Lazy Load
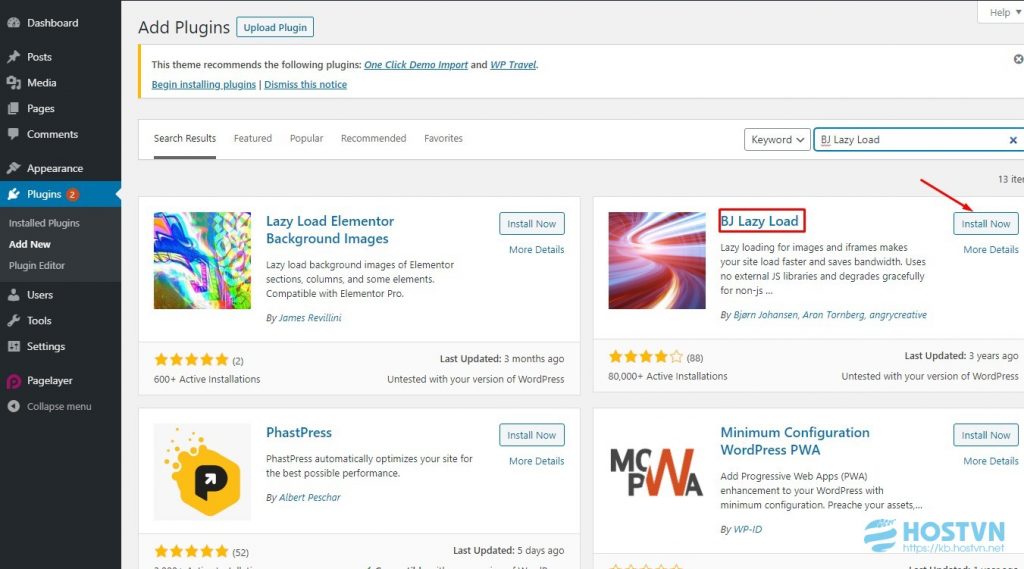
Đầu tiên bạn cần cài đặt và kích hoạt plugin BJ Lazy Load vào trong WordPress, bạn vào Plugins -> Add new -> nhập tên plugin BJ Lazy Load vào ô Search Plugins rồi tiến hành cài đặt…

Và ấn kích hoạt plugin.

Bạn có thể tham khảo thêm Hướng dẫn cài đặt plugins cho wordpress để nắm rõ hơn nhé.
2. Bước 2: Thiết lập plugins
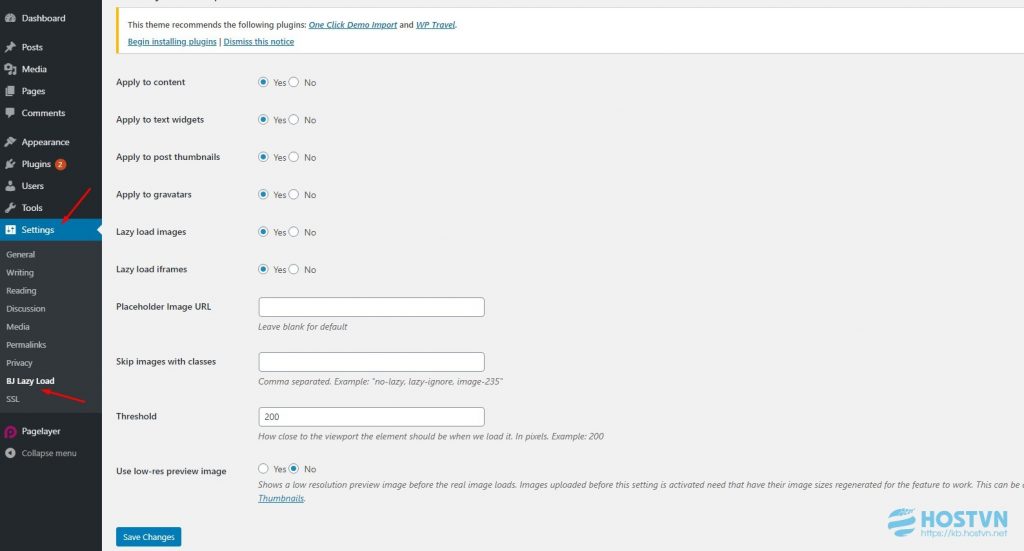
Tiếp theo bạn vào Settings -> BJ Lazy Load, kiểm tra các tùy chọn của BJ Lazy Load :

Các tùy chọn lần lượt là :
- Apply to content: áp dụng cho nội dung website.
Cài đặt này cho phép bạn định cấu hình xem bạn có muốn áp dụng plugin cho hình ảnh trong nội dung bài đăng của mình hay không. Nếu tick vào Yes thì hình ảnh trong các bài viết sẽ được tối ưu hóa qua plugin này. Lựa chọn này đã bao gồm cả tất cả ảnh trong các bài viết, trang, mục lưu trữ ảnh upload lên, post thumbnail và cả gravatars.
- Apply to text widgets: áp dụng cho các phần trong widget.
Cài đặt này cho phép bạn định cấu hình xem bạn có muốn áp dụng plugin cho widget hay không. Nếu tick vào Yes thì hình ảnh trong các widget sẽ được tối ưu hóa qua plugin này.
- Apply to post thumbnail: áp dụng cho ảnh đại diện.
Cài đặt này nếu chọn No thì tất cả ảnh đại diện ở các bài post sẽ load cùng một lúc.
- Apply to gravatars: áp dụng cho avatar ở mục comment.
Lựa chọn cho Avatar người dùng ở mục comment ?. Thực ra ảnh đại diện này vừa có độ phân giải thấp mà kích thước cũng khá nhỏ, nên lựa chọn hay không cũng không quá ảnh hưởng đến tốc độ load của trang web, nhưng cũng là để tối ưu phải không nào.
- Lazy load images: áp dụng cho các hình ảnh trong bài viết.
Nếu bạn chọn No, tất nhiên chẳng có cái ảnh nào được load bằng plugin này cả.
- Lazy load iframes: áp dụng cho iframe.
IFrame cũng được hưởng lợi từ plugin này. Hiện nay rất nhiều quảng cáo chạy trên website đều sử dụng IFrame. Chọn Yes để load tất cả IFrame qua BJ Lazy Load.
- Placeholder Image URL:
Chức năng này cho phép bạn chọn một Placeholder Image của bạn (Ví dụ một bài viết của bạn không có ảnh đại diện, một placeholder image sẽ hiển thị ở đầu bài viết thay cho vị trí ảnh đại diện đó). Nó có thể đặc biệt tiện dụng nếu bạn muốn sử dụng một hình ảnh phù hợp với chủ đề của bạn. Hãy lưu ý rằng bạn không thể trực tiếp tải lên hình ảnh giữ chỗ vì nó chỉ chấp nhận giá trị URL. Một cách đơn giản là trước tiên hãy tải hình ảnh giữ chỗ lên Thư viện ảnh WordPress của bạn và sau đó chỉ cần sao chép và dán url vào ô này. Trong trường hợp bạn không muốn một hình ảnh giữ chỗ tùy chỉnh, plugin sẽ chỉ tải một hình ảnh giữ chỗ mặc định.
- Skip images with classes: Đây là lựa chọn cho người có kiến thức về code web
Nếu bạn không biết gì về CSS, bạn có thể bỏ qua lựa chọn này . Về cơ bản, nó cho phép bạn thêm một CSS class vào một số hình ảnh nhất định để buộc chúng tải bình thường.
- Threshold: Ngưỡng để một hình ảnh được tải
Điều này cho plugin biết bạn muốn tải hình ảnh trong bao lâu. Theo mặc định, nó sẽ tải hình ảnh khi người dùng cuộn đến trong phạm vi 200px nơi hình ảnh sẽ xuất hiện. Nếu bạn muốn tải hình ảnh sớm hơn, bạn có thể tăng số lượng.
- Use low-res preview image: Xem trước ảnh độ phân giải thấp trước khi ảnh thật được load xong.
Sau khi đã chỉnh xong các tùy chọn, nhớ ấn Savechange để lưu lại cấu hình.
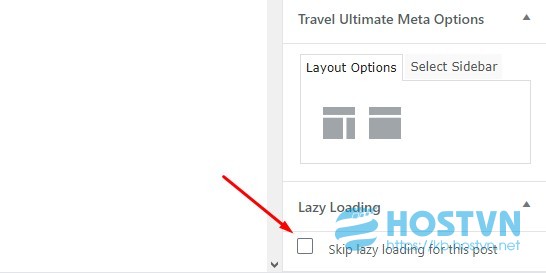
Một lưu ý nữa là khi cà đặt xong, trong mỗi bài post, phần cuối cùng của mục setting sẽ có lựa chọn Skip lazy loading for this post. Bấm chọn để BJ Lazy Load bỏ qua bài viết bạn đang sửa.

3. Kết luận
Trên đây là hướng dẫn cài đặt plugin BJ Lazy Load. Hy vọng bài viết sẽ hỗ trợ các bạn trong việc quản trị website. Chúc các bạn có một trải nghiệm tuyệt vời khi sử dụng dịch vụ của HOSTVN
All the options and events can be found in official documentation