
Cách hiển thị các bài viết gần đây theo danh mục trong WordPress 0 (0)
Cách hiển thị các bài viết gần đây theo danh mục trong WordPress 0 (0)
Bạn đã bao giờ muốn giới thiệu các bài đăng gần đây của mình từ từng danh mục trong thanh bên WordPress của mình chưa? Gần đây, một trong những người dùng của chúng tôi đã hỏi chúng tôi một cách dễ dàng để hiển thị các bài đăng gần đây từ một danh mục cụ thể trong các tiện ích thanh bên của WordPress. Trong bài viết này, chúng tôi sẽ trình bày cách hiển thị các bài đăng gần đây theo danh mục trong thanh bên WordPress của bạn.

Video hướng dẫn
Nếu bạn không thích video hoặc cần thêm hướng dẫn, thì hãy tiếp tục đọc.
Có hai cách để hiển thị các bài đăng gần đây theo danh mục trong WordPress. Phương pháp đầu tiên khá đơn giản và thân thiện với người mới bắt đầu vì chúng tôi sẽ sử dụng một plugin để hiển thị các bài đăng gần đây theo danh mục trong một widget (không cần mã hóa).
Phương pháp thứ hai sử dụng đoạn mã cho người dùng DIY nâng cao của chúng tôi, vì vậy bạn có thể hiển thị các bài đăng gần đây từ một danh mục cụ thể mà không cần plugin.
Ưu điểm duy nhất khi sử dụng phương pháp mã là bạn không phụ thuộc vào plugin và bạn có thêm một vài tùy chọn tùy chỉnh. Tuy nhiên, phương pháp plugin DỄ DÀNG và có hầu hết các tùy chọn tùy chỉnh để đáp ứng 95% người dùng như hiển thị hình ảnh thu nhỏ của bài đăng, hiển thị đoạn trích của bài đăng và kiểm soát độ dài đoạn trích, hiển thị ngày đăng và số lượng bình luận, v.v.
Như đã nói, hãy xem cách bạn có thể hiển thị các bài đăng gần đây theo danh mục trong thanh bên WordPress của mình với plugin tiện ích bài đăng danh mục.
Hiển thị các bài đăng gần đây theo danh mục (Phương pháp plugin)
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Category Posts Widget .
Sau khi kích hoạt, bạn cần truy cập Appearance »Widgets , ở đó bạn sẽ thấy widget Category Posts mới trong danh sách các widget có sẵn.
Chỉ cần kéo và thả tiện ích Danh mục Bài đăng vào thanh bên nơi bạn muốn hiển thị các bài đăng gần đây theo danh mục.

Các tùy chọn widget khá tự giải thích. Đầu tiên, bạn cần cung cấp tiêu đề cho phần bài viết danh mục và chọn một danh mục. Sau đó, bạn có thể chọn các tùy chọn hiển thị khác như số lượng bài đăng, đoạn trích, hình ảnh nổi bật, v.v.
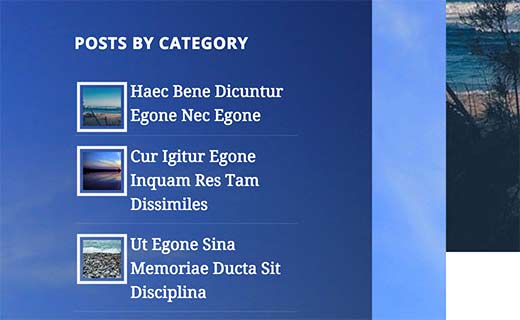
Khi bạn đã hoàn tất, hãy nhấp vào nút lưu để lưu cài đặt tiện ích của bạn. Bây giờ bạn có thể truy cập trang web của mình để xem các bài đăng gần đây theo danh mục đang hoạt động.
Hiển thị các bài đăng gần đây theo danh mục mà không có plugin (đoạn mã)
Trong phương pháp này, chúng tôi sẽ sử dụng một đoạn mã để hiển thị các bài đăng gần đây từ một danh mục.
Trước tiên, bạn cần thêm mã này vào tệp functions.php của chủ đề hoặc một plugin dành riêng cho trang web .
function wpb_postsbycategory() {
// the query
$the_query = new WP_Query( array( 'category_name' => 'announcements', 'posts_per_page' => 10 ) );
// The Loop
if ( $the_query->have_posts() ) {
$string .= ' ‘;
while ( $the_query->have_posts() ) {
$the_query->the_post();
if ( has_post_thumbnail() ) {
$string .= ‘
‘;
$string .= ‘‘ . get_the_post_thumbnail($post_id, array( 50, 50) ) . get_the_title() .’
‘;
} else {
// if no featured image is found
$string .= ‘
‘;
}
}
} else {
// no posts found
}
$string .= ‘
‘;
return $string;
/* Restore original Post Data */
wp_reset_postdata();
}
// Add a shortcode
add_shortcode(‘categoryposts’, ‘wpb_postsbycategory’);
// Enable shortcodes in text widgets
add_filter(‘widget_text’, ‘do_shortcode’);
Đảm bảo rằng bạn thay thế ‘announcements’ bằng slug danh mục của riêng bạn.
Mã này chỉ đơn giản là truy vấn WordPress để lấy 10 bài đăng từ một danh mục cụ thể. Sau đó, nó hiển thị các bài viết trong một danh sách có dấu đầu dòng. Nếu một bài đăng có hình ảnh nổi bật (hình thu nhỏ của bài đăng), thì bài đăng đó cũng sẽ hiển thị hình ảnh nổi bật.
Cuối cùng, chúng tôi đã tạo một shortcode ‘categoryposts’ và kích hoạt shortcode trong các widget văn bản.
Có ba cách để hiển thị các bài viết gần đây theo danh mục bằng cách sử dụng đoạn mã này.
Đầu tiên, bạn có thể chỉ cần dán đoạn mã sau vào bất kỳ đâu trong vị trí tệp mẫu mong muốn của mình (chẳng hạn như footer.php, single.php, v.v.).
Phương pháp thứ hai và thứ ba dựa vào việc sử dụng shortcode trong khu vực widget hoặc bên trong các bài đăng / trang của bạn.
Chỉ cần truy cập Giao diện »Tiện ích và thêm một tiện ích văn bản vào thanh bên của bạn. Tiếp theo, thêm shortcode [categoryposts] vào widget văn bản và lưu nó. Giờ đây, bạn có thể xem trước trang web của mình để xem các bài đăng gần đây theo danh mục trong thanh bên.
Nếu bạn muốn hiển thị các bài đăng gần đây theo danh mục trên bài đăng hoặc trang cụ thể, thì chỉ cần dán mã ngắn vào khu vực nội dung bài đăng.
Theo mặc định, danh sách của bạn có thể không đẹp lắm. Bạn sẽ cần sử dụng CSS để tạo kiểu cho danh sách các bài đăng thể loại. Bạn có thể sử dụng mã bên dưới làm điểm bắt đầu trong biểu định kiểu của chủ đề hoặc chủ đề con.
ul.postsbycategory {
list-style-type: none;
}
.postsbycategory img {
float:left;
padding:3px;
margin:3px;
border: 3px solid #EEE;
}

Đó là tất cả, chúng tôi hy vọng bài viết này đã giúp bạn hiển thị các bài đăng gần đây theo danh mục trong thanh bên WordPress. Bạn cũng có thể muốn xem các bản hack và plugin danh mục được mong muốn nhất này dành cho WordPress.
.
All the options and events can be found in official documentation