
Cách tạo kiểu cho Contact Form 7 trong WordPress 0 (0)
Cách tạo kiểu cho Contact Form 7 trong WordPress 0 (0)
Với hơn 1 triệu người dùng đang hoạt động, Contact Form 7 là một trong những plugin biểu mẫu liên hệ phổ biến nhất cho WordPress. Nhược điểm lớn nhất của chúng là các hình thức ngoài hộp mà bạn thêm vào trông rất đơn giản. Rất may, Contact Form 7 có thể được tạo kiểu dễ dàng bằng CSS trong chủ đề WordPress của bạn. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo kiểu biểu mẫu contact form 7 trong WordPress.
Lưu ý: Chúng tôi không khuyên dùng plugin Contact Form 7 nữa. Thay vào đó, chúng tôi đề xuất WPForms , đây là plugin biểu mẫu liên hệ thân thiện với người mới bắt đầu nhất. Bạn cũng có thể tải xuống WPForms Lite miễn phí.
Chúng tôi có hướng dẫn từng bước về cách tạo biểu mẫu liên hệ trong WordPress .
Video hướng dẫn
Nếu bạn không thích video hoặc cần thêm hướng dẫn, thì hãy tiếp tục đọc.
Bắt đầu
Chúng tôi giả định rằng bạn đã cài đặt plugin Biểu mẫu liên hệ 7 và đã tạo biểu mẫu liên hệ đầu tiên của mình. Bước tiếp theo là sao chép mã ngắn cho biểu mẫu liên hệ của bạn và dán nó vào một bài đăng WordPress hoặc một trang mà bạn muốn biểu mẫu của mình xuất hiện.
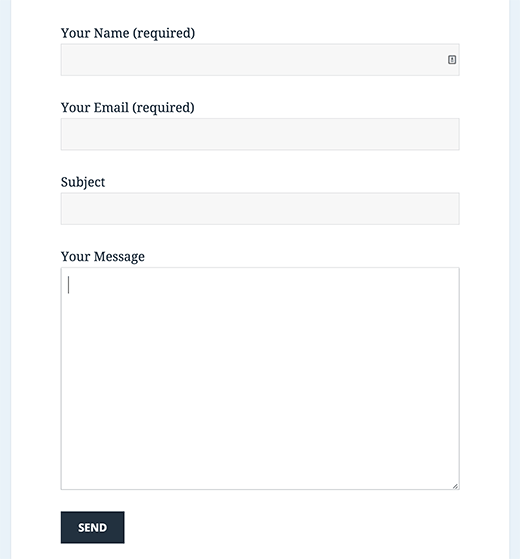
Vì lợi ích của bài viết này, chúng tôi đã sử dụng biểu mẫu liên hệ mặc định và thêm nó vào một trang WordPress. Đây là cách biểu mẫu liên hệ trông như thế nào trên trang web thử nghiệm của chúng tôi.

Như bạn có thể thấy rằng biểu mẫu liên hệ kế thừa một số kiểu biểu mẫu từ chủ đề WordPress của bạn. Ngoài điều đó ra, nó rất cơ bản.
Chúng tôi sẽ tạo kiểu biểu mẫu Contact Form 7 bằng CSS . Tất cả CSS đi vào biểu định kiểu của chủ đề hoặc chủ đề con của bạn.
Tạo kiểu cho Biểu mẫu liên hệ 7 trong WordPress
Biểu mẫu liên hệ 7 tạo một mã tuân thủ tiêu chuẩn và rất hữu ích cho các biểu mẫu. Mỗi phần tử trong biểu mẫu có một ID và lớp CSS thích hợp được liên kết với nó.
Mỗi biểu mẫu liên hệ sử dụng lớp CSS .wpcf7 mà bạn có thể sử dụng để tạo kiểu cho biểu mẫu của mình.
Trong ví dụ này, chúng tôi đang sử dụng phông chữ Google Lora trong các trường nhập của chúng tôi. Xem cách thêm Phông chữ Google trong WordPress .
div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, sans-serif;
font-style:italic;
}
.wpcf7 input[type="submit"],
.wpcf7 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
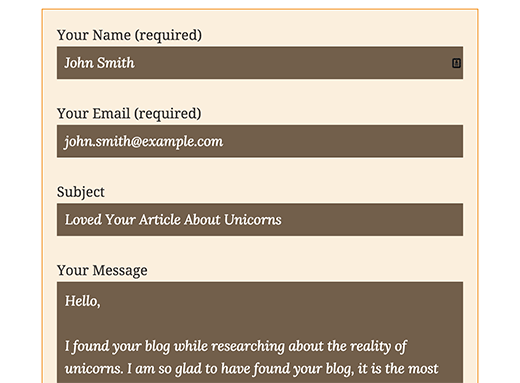
Đây là cách biểu mẫu liên hệ của chúng tôi trông như thế nào sau khi áp dụng CSS này.

Tạo kiểu cho nhiều biểu mẫu liên hệ 7 biểu mẫu
Vấn đề với CSS mà chúng tôi đã sử dụng ở trên là nó sẽ được áp dụng cho tất cả các biểu mẫu Contact Form 7 trên trang web của bạn. Nếu bạn đang sử dụng nhiều biểu mẫu liên hệ và muốn tạo kiểu khác nhau, thì bạn sẽ cần sử dụng ID được tạo bởi biểu mẫu liên hệ 7 cho mỗi biểu mẫu.
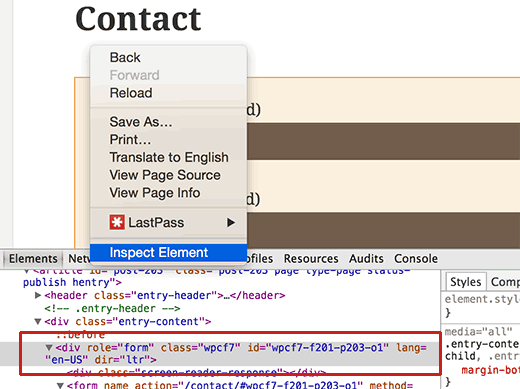
Chỉ cần mở một trang có chứa biểu mẫu bạn muốn sửa đổi. Đưa chuột đến trường đầu tiên trong biểu mẫu, nhấp chuột phải và chọn Kiểm tra phần tử. Màn hình trình duyệt sẽ chia ra và bạn sẽ thấy mã nguồn của trang. Trong mã nguồn, bạn cần xác định vị trí dòng bắt đầu của mã biểu mẫu.

Như bạn có thể thấy trong ảnh chụp màn hình ở trên, mã biểu mẫu liên hệ của chúng tôi bắt đầu bằng dòng:
Thuộc tính id là một số nhận dạng duy nhất do Biểu mẫu liên hệ 7 tạo cho biểu mẫu cụ thể này. Nó là sự kết hợp của id biểu mẫu và id bài đăng nơi biểu mẫu này được thêm vào.
Chúng tôi sẽ sử dụng ID này trong CSS để tạo kiểu cho biểu mẫu liên hệ của chúng tôi. Chúng tôi sẽ thay thế .wpcf7 trong đoạn mã CSS đầu tiên bằng #wpcf7-f201-p203-o1 .
div#wpcf7-f201-p203-o1{
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
#wpcf7-f201-p203-o1 input[type="text"],
#wpcf7-f201-p203-o1 input[type="email"],
#wpcf7-f201-p203-o1 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, "Open Sans", sans-serif;
font-style:italic;
}
#wpcf7-f201-p203-o1 input[type="submit"],
#wpcf7-f201-p203-o1 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
Tạo kiểu cho Biểu mẫu liên hệ 7 Biểu mẫu với CSS Hero
Nhiều người mới bắt đầu sử dụng WordPress không có bất kỳ kinh nghiệm viết CSS nào và họ không muốn dành thời gian để học nó. May mắn thay, có một giải pháp tuyệt vời cho người mới bắt đầu sẽ cho phép bạn không chỉ tạo kiểu cho biểu mẫu liên hệ của mình mà còn hầu hết mọi khía cạnh của trang web WordPress của bạn.
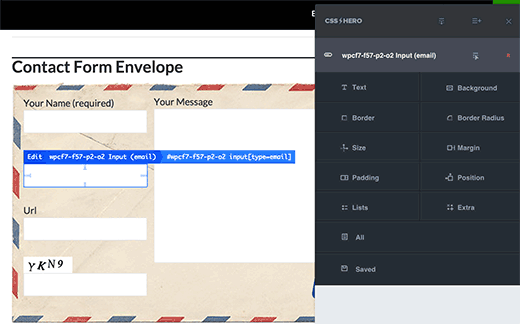
Chỉ cần cài đặt và kích hoạt plugin CSS Hero và chuyển đến trang chứa biểu mẫu của bạn. Nhấp vào thanh công cụ CSS Hero và sau đó nhấp vào phần tử bạn muốn tạo kiểu. CSS Hero sẽ cung cấp cho bạn một giao diện người dùng dễ dàng chỉnh sửa CSS mà không cần viết bất kỳ mã nào.

Xem bài đánh giá đầy đủ của chúng tôi về CSS Hero và cách sử dụng nó để tạo kiểu cho mọi thứ trên trang web WordPress của bạn. Bạn có thể sử dụng mã phiếu giảm giá CSS Hero WPBeginner để được giảm giá 34% độc quyền.
Đó là tất cả những gì chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách tạo kiểu biểu mẫu Contact Form 7 trong WordPress. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về cách thêm cửa sổ bật lên biểu mẫu liên hệ trong WordPress .
All the options and events can be found in official documentation