
Cách tạo trang lưu trữ tùy chỉnh trong WordPress 0 (0)
Cách tạo trang lưu trữ tùy chỉnh trong WordPress 0 (0)
Trang lưu trữ tùy chỉnh là một cách tuyệt vời để tập hợp tất cả nội dung cũ của bạn trong một trang. Nó cho phép bạn có một trang chuyên dụng, nơi bạn có thể liệt kê các kho lưu trữ hàng tháng, lưu trữ danh mục, lưu trữ thẻ, lưu trữ tác giả và bất kỳ thứ gì khác mà bạn có thể muốn thêm. Chúng tôi có một trang lưu trữ tùy chỉnh cho WPBeginner . Gần đây, một trong những người dùng của chúng tôi đã đề nghị chúng tôi viết một bài hướng dẫn về điều đó. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo trang lưu trữ tùy chỉnh trong WordPress.
Vấn đề
Theo mặc định, bạn có khả năng hiển thị các kho lưu trữ hàng năm của mình bằng cách sử dụng các tiện ích của thanh bên. Điều này có thể vượt khỏi tầm tay khi bạn đã viết blog hơn một năm. Hãy tưởng tượng các trang web như WPBeginner đã hoạt động được gần 4 năm. Chúng tôi sẽ có 48 liên kết lưu trữ hàng tháng trong thanh bên. Bạn cũng có thể thêm các kho lưu trữ danh mục, danh sách tác giả, v.v. trên thanh bên của mình. Nhưng tại sao lại làm lộn xộn thanh bên với quá nhiều liên kết khi bạn có thể tạo một trang duy nhất để liệt kê tất cả chúng. Đây là khi một trang lưu trữ tùy chỉnh hoạt động. Nó không chỉ cho phép bạn tránh sự lộn xộn mà còn cung cấp cho người dùng một cách hiệu quả để duyệt qua nội dung cũ của bạn.
Đáng buồn thay, hầu hết các chủ đề WordPress không đi kèm với mẫu trang lưu trữ tùy chỉnh. Hãy xem những gì bạn cần để tạo một mẫu trang lưu trữ tùy chỉnh trong WordPress.
Lưu ý: Xin đừng nhầm lẫn giữa các kho lưu trữ tùy chỉnh với mẫu archive.php đi kèm với hầu hết các chủ đề WordPress. Mẫu archive.php được sử dụng để hiển thị hàng tháng, danh mục, thẻ, tác giả và các trang lưu trữ khác. Trang lưu trữ tùy chỉnh của chúng tôi sẽ là một trang duy nhất sẽ tập hợp tất cả các trang lưu trữ khác của bạn lại với nhau.
Tạo mẫu trang lưu trữ tùy chỉnh
Điều đầu tiên bạn cần làm là tạo một mẫu trang cho trang lưu trữ tùy chỉnh. Chỉ cần mở một tệp mới trong trình soạn thảo văn bản của bạn (tức là Notepad) và đặt tên là page-archive.php . Tiếp theo, Thêm các dòng mã sau ở trên cùng:
Tải lên page-archive.php trong thư mục chủ đề WordPress của bạn và bạn đã tạo một mẫu trang Lưu trữ. Bây giờ chúng tôi cần đảm bảo rằng mẫu trang này phù hợp với thiết kế của trang web của bạn. Sao chép nội dung của tệp page.php nằm trong thư mục chủ đề của bạn và dán vào page-archive.php .
Dưới đây là một ví dụ về cách tệp page-archive.php của bạn trông như thế nào:
/* Custom Archives Functions Go Below this line */ /* Custom Archives Functions Go Above this line */
Tạo trang lưu trữ tùy chỉnh trong WordPress
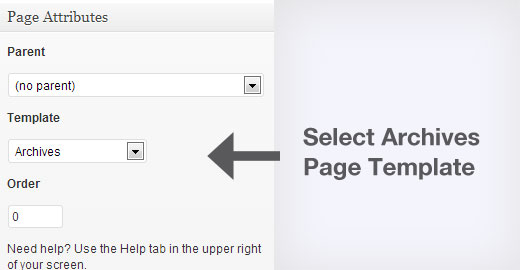
Bây giờ bạn đã có sẵn mẫu trang cơ bản, bạn cần tạo một trang lưu trữ tùy chỉnh mới trong WordPress. Chuyển đến bảng quản trị WordPress của bạn và thêm một trang mới ( Pages »New ). Bạn có thể gọi trang này là Lưu trữ, Thư viện hoặc bất kỳ thứ gì khác mà bạn thích. Bây giờ hãy nhìn vào các hộp meta bên dưới nút xuất bản ở bên phải màn hình của bạn. Bạn sẽ thấy một hộp meta được gọi là Thuộc tính trang. Nhấp vào menu thả xuống bên dưới Mẫu và chọn Lưu trữ làm mẫu trang của bạn. Lưu và xuất bản trang.

Bây giờ bạn đã tạo một trang sử dụng mẫu trang lưu trữ, tuy nhiên nó sẽ không hiển thị bất kỳ nội dung nào. Hãy tiếp tục và thêm các phần tử trang lưu trữ tùy chỉnh như lưu trữ hàng năm, danh mục, v.v.
Thêm lưu trữ hàng tháng với lưu trữ nhỏ gọn
Nếu bạn nhìn vào trang lưu trữ tùy chỉnh của chúng tôi , thì bạn sẽ nhận thấy rằng chúng tôi không sử dụng danh sách lưu trữ hàng tháng mặc định đi kèm với WordPress. Thay vào đó, chúng tôi đang sử dụng một plugin có tên là Compact Archives . Lưu ý rằng chúng tôi đã sử dụng plugin này và hiện đang duy trì nó.
Cài đặt và kích hoạt plugin này, plugin Compact Archives. Sau khi kích hoạt plugin, hãy thêm mã sau vào mẫu trang lưu trữ tùy chỉnh của bạn (page-archive.php):
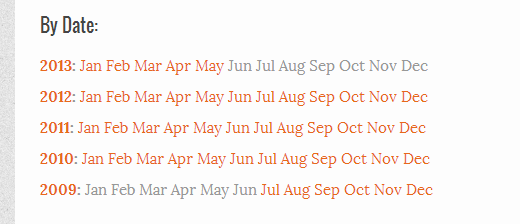
By Date
Nó sẽ hiển thị kho lưu trữ hàng tháng của bạn như thế này:

Thêm danh sách tất cả các danh mục
Danh mục tóm tắt các chủ đề chính của trang web của bạn và là cách tốt nhất để sắp xếp nội dung của bạn. Xem tại sao cách chúng tôi sử dụng Danh mục so với Thẻ . Vì chúng tôi đang sử dụng danh mục làm cách chính để tổ chức nội dung của mình, chúng tôi nghĩ rằng việc liệt kê các kho lưu trữ danh mục của chúng tôi là vô cùng quan trọng. Để tiết kiệm không gian, chúng tôi sẽ hiển thị nó một danh sách nội tuyến.
Trước tiên hãy thêm mã này vào tệp mẫu trang lưu trữ của bạn:
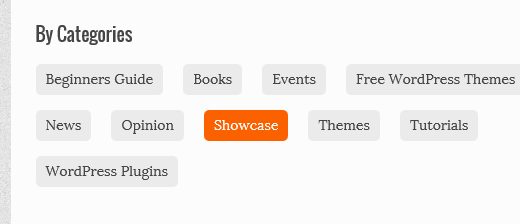
Categories:
Bây giờ chúng ta cần tạo kiểu cho danh sách này, làm cho nó xuất hiện trong dòng và cải thiện giao diện của chúng. Thêm cái này vào style.css của chủ đề của bạn:
ul.bycategories {
margin: 0;
padding: 0;
}
ul.bycategories li {
list-style: none;
list-style-type: none;
margin: 0;
padding: 0;
}
ul.bycategories li a {
list-style: none;
list-style-type: none;
margin: 0 20px 15px 0;
float: left;
background: #eee;
color: #464646;
padding: 5px 10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
ul.bycategories li a:hover{
text-decoration: none;
background: #ff6200;
color: #fff;
}
.clear{clear: both;}
Danh mục của bạn sẽ giống như sau:

Khám phá? Chuyển hướng người dùng đến một bài đăng ngẫu nhiên
Trong trang lưu trữ của chúng tôi, chúng tôi có nút Khám phá WPBeginner. Nút này chuyển hướng người dùng đến một bài đăng ngẫu nhiên. Mục đích là cho phép người dùng ngẫu nhiên xem qua các bài báo. Tìm hiểu cách chuyển hướng người dùng đến một bài đăng ngẫu nhiên trong WordPress.
Mặc dù đây là tất cả thông tin mà chúng tôi có trên trang lưu trữ tùy chỉnh của mình, bạn chắc chắn có thể bổ sung thêm. Hãy xem xét một số điều khác mà bạn có thể thêm.
Thêm một đám mây thẻ
Nếu bạn muốn hiển thị một đám mây thẻ gồm các thẻ phổ biến nhất được sử dụng trên trang web, thì chỉ cần thêm mã sau vào tệp custom-archive.php:
Tags Cloud:
Hàm wp_tag_cloud () đi kèm với rất nhiều tham số để điều chỉnh số lượng thẻ, kích thước thẻ tối đa và tối thiểu, v.v.
Thêm danh sách các trang
Nếu bạn muốn hiển thị danh sách tất cả các trang trên trang web của mình, thì chỉ cần thêm mã sau:
Thêm danh sách tác giả
Để hiển thị danh sách các tác giả trên trang web, chỉ cần thêm mã sau:
Thêm bài viết gần đây
Nếu bạn muốn hiển thị danh sách các bài đăng gần đây nhất của mình, hãy thêm mã này:
Trang lưu trữ toàn diện cho phép người dùng của bạn điều hướng hiệu quả qua nội dung cũ của bạn. Chúng tôi hy vọng rằng bài viết này đã giúp bạn tạo một trang lưu trữ tùy chỉnh trong WordPress. Nếu bạn có bất kỳ câu hỏi hoặc đề xuất nào, vui lòng cho chúng tôi biết bằng cách để lại bình luận bên dưới.
All the options and events can be found in official documentation